标签 :
本站内容部分摘录于互联网(注明原创稿件除外),供访客免费学习需要。如文章或图像侵犯到您的权益,请及时告知,我们第一时间处理,谢谢!
相关新闻
猜您喜欢
热门推荐
更多新闻-

2023年05月16日
关于批量更新IP接入导致会收到工信部短信的通知
阅读 1844查看详情 -

2024年08月06日
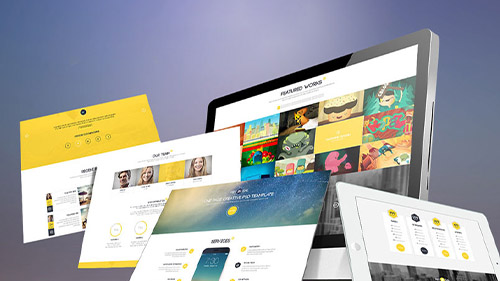
如何设计网站才能体现出高端感觉
阅读 1357查看详情 -

2023年07月10日
北京小程序开发对公司的重要战略意义
阅读 3291查看详情 -

2023年06月15日
网站制作框架完成后,内容是如何添加呢?
阅读 2493查看详情 -

2023年06月06日
签约北京律师事务所财税公司官网建设
阅读 3568查看详情 -

2023年05月26日
推广短信群发可以帮企业做哪些事情
阅读 1779查看详情 -

2024年03月11日
公司建设网站,制作官网,选择多少价位的合适?
阅读 1556查看详情 -

2023年06月20日
在线活动报名管理系统,需要具备那些功能?
阅读 2943查看详情












 返回列表
返回列表